how to store data in web application
Updating and Removing Data Update First you want to fetch the data you plan to update with get and then use the put method on. After all it is performing calculations and returning the desired result.

Local Storage Vs Session Storage Vs Cookie
Theres three obvious routes to go down.

. Grab the values entered into the form. Its a common issue with web application architecture you have a requirement to store and have access to large files whats the best way to do this. Data in the session storage is only stored on the clientbrowser but offcourse you can add this data to the payload sent to the server.
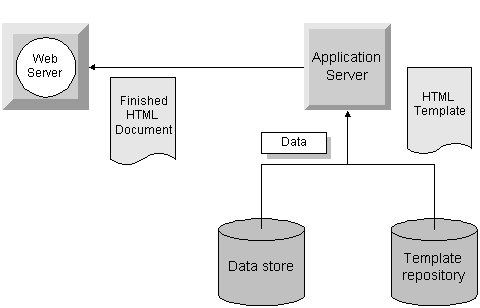
This way I can load it in the Globalasax. Again notice how the flow of data goes both directions. With web storage web applications can store data.
With web storage web applications can store data locally within the users browser. Get the text field that were going to track var. Use the ApplicationDataLocalCacheFolder property to get the folder in.
First we define a function called calculateTax. Storing simple data web storage Basic syntax. Build a Vuejs Application.
Im thinking of using HttpContextCurrentApplication to store it. Get the Most Out of This Course Create Your First Vue App Store and Manage Data Manage Common Scenarios With Directives Part 1 Summary Quiz. WindowsessionStorage - stores data for one session data.
Protected void Application_Start RegisterRoutesRouteTableRoutes. HTML web storage provides two objects for storing data on the client. User interaction data sent.
WindowlocalStorage - stores data with no expiration date. From page to data storage. With web storage web applications can store data locally within the users browser.
User interaction data retrieved. Data in the session storage is only stored on the. The getItem method will get items from local storage.
The table fields named email and phone will store the encrypted data while email_hash and phone_hash are two indexed fields that we will use later to implement search functions on. Define the addData function function addData e prevent default - we dont want the form to submit in the conventional way e.

A Guide To Mobile App Backend Development Rv Technologies

Web Application Hosting Architecting Cloud Computing Solutions

Web Application Vs Website Finally Answered

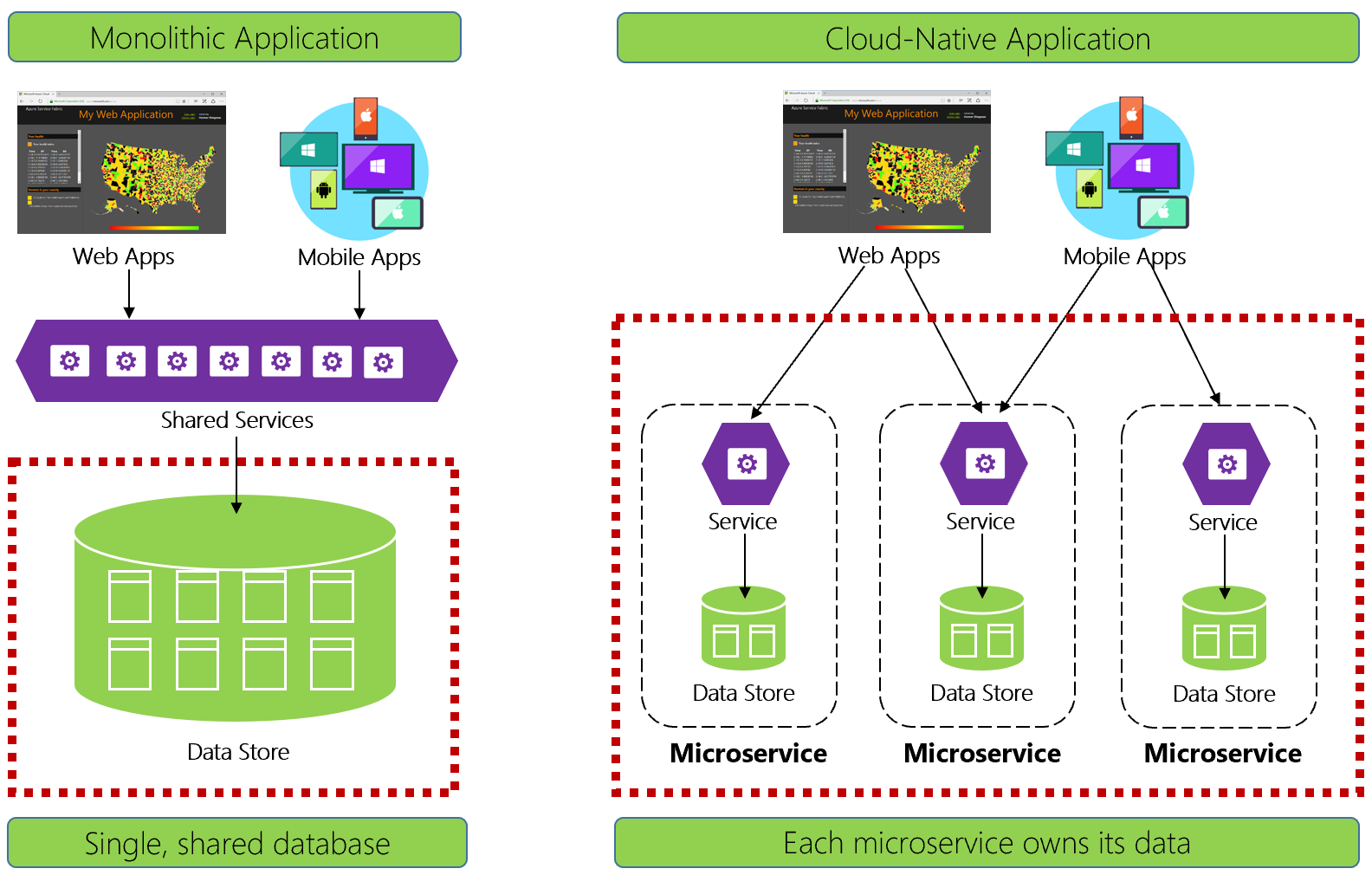
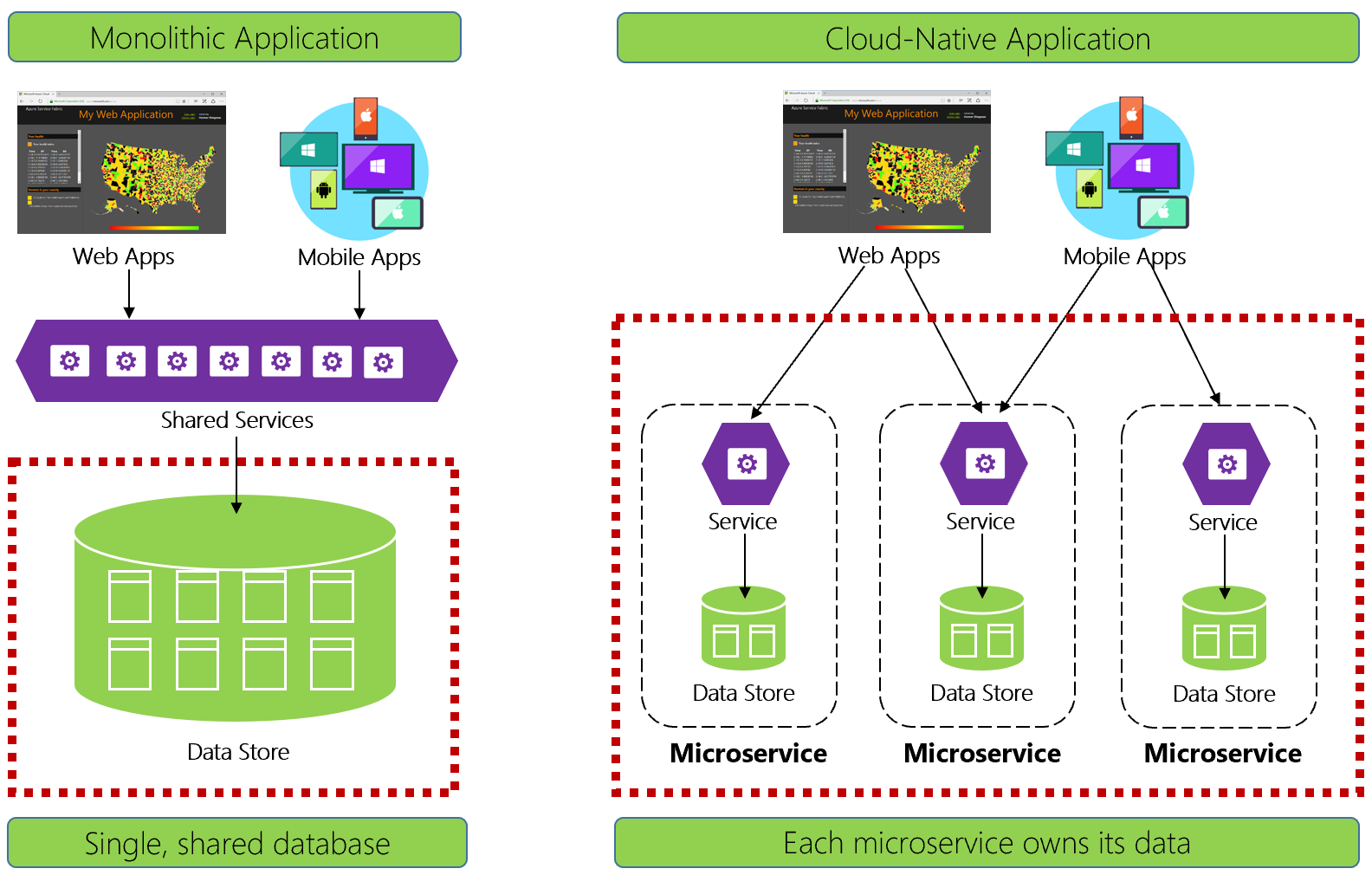
Cloud Native Data Patterns Microsoft Learn

Web Application How To Temporarily Store Data Securely On A Cache Relay Server Information Security Stack Exchange

How Web Scraping Is Used To Scrape Google Play Store Data

Where To Store Website Data Web Larapulse Technology Blog

How To Store And Secure Sensitive Data In Web Applications

Client Side Storage Learn Web Development Mdn

How To Store React Form Data Or State In Local Storage

Data Storage Roadmap Of Web Applications On Mobile

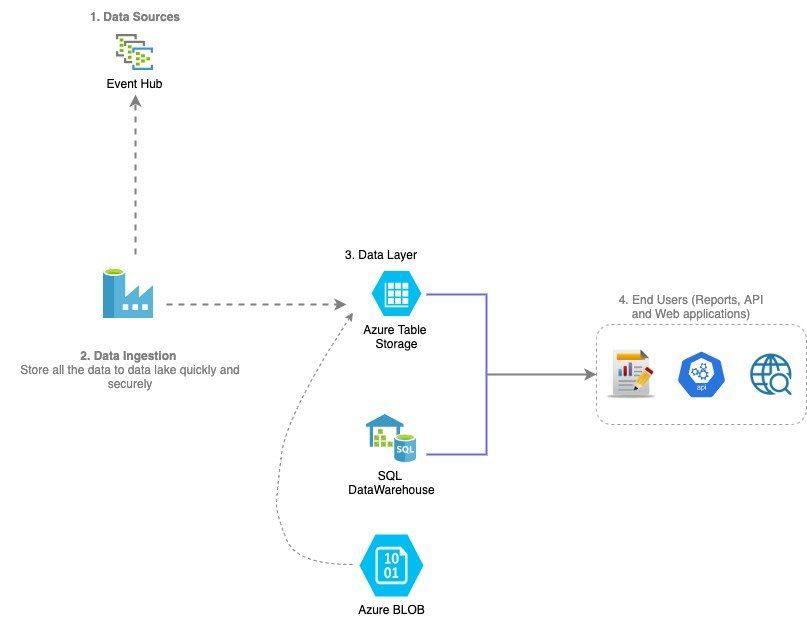
Data Lake Design Patterns On Azure Microsoft Cloud

Say You Need A Persistent Data Store Entirely On The Client Side Css Tricks Css Tricks

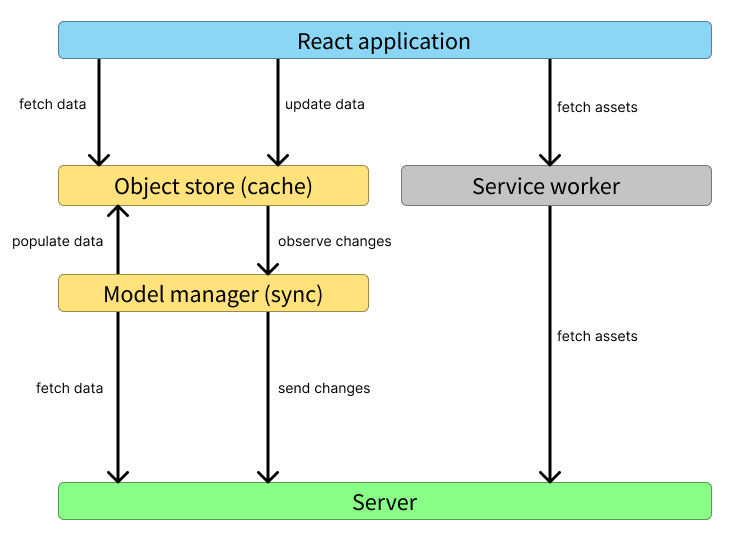
Kitemaker Blog You Should Consider Making Your Web App Offline First

Pilot App Build With Data Science Team Using Domino Data Lab